Tutorial How To Replace Word In Css For Free
27+ Easy Tutorial how to replace word in css Online
text-transform - CSS: Cascading Style Sheets - MDN Web Docs
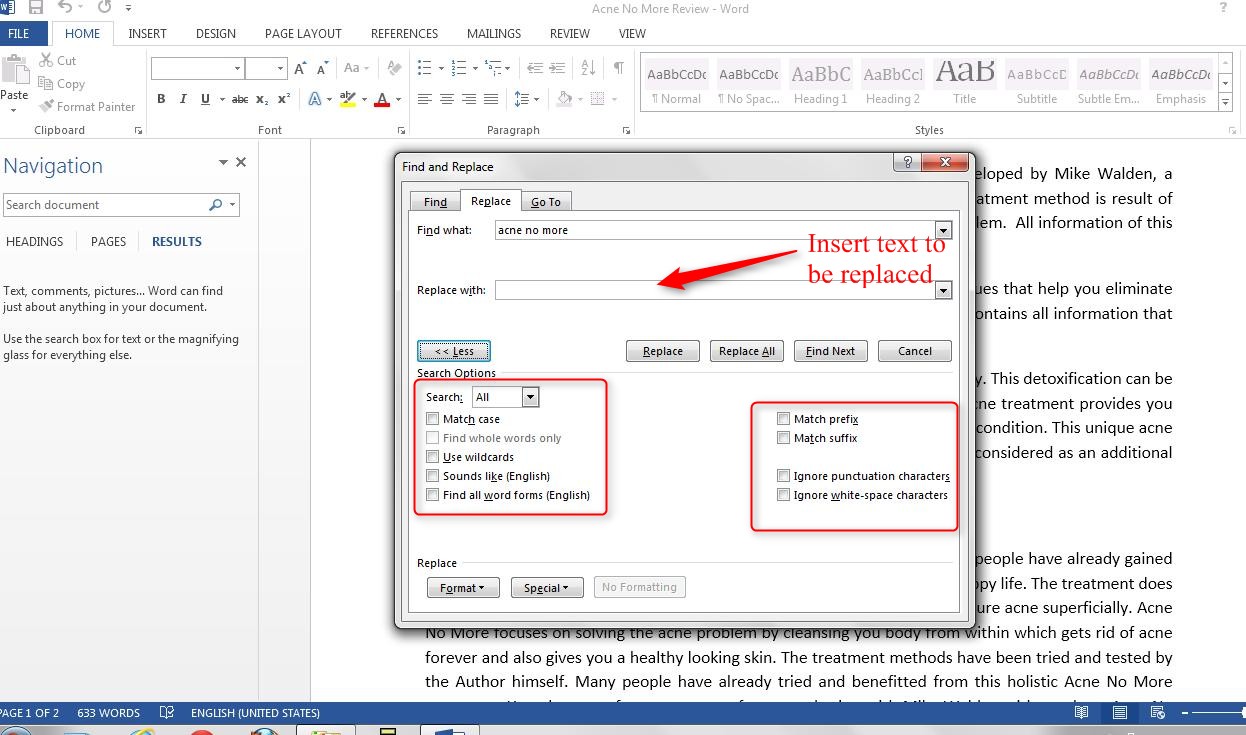
12 Agu 2021 The text-transform CSS property specifies how to capitalize an element's in all-uppercase or all-lowercase, or past each word capitalized.Replace text in an element afterward CSS - gists ‚ GitHub
Replace text in an element as soon as CSS. GitHub Gist: instantly share code, notes, and snippets.How to replace and accumulate HTML text elements taking into consideration CSS | WP Hosting
26 Mar 2014 otherwise then again of ¢€œvisibility¢€ you can moreover then take aim ¢€œdisplay: none¢€ and ¢€œdisplay: block¢€. If I had wanted to leave the original words and go to something‚ In some circumstances you may can replace HTML text elements via CSS. This is useful if you dont have entrance to the source files, or if you deficiency dearth to override text in a Child Themes stylesheet.There are several approaches to this conundrum, Ill play a role you two of them. Both require that you have a class, ID or element that you can target. You subsequently next either change more text to it, or replace the existing text definitely via the CSS pseudo-elements yet to be and after.
Whats happening here? First we grab sustain of our element and set its visibility to hidden, making it vanish. neighboring bordering with ease accumulate our own content to come the original, thereby replacing it, and make it visible again.
If I had wanted to leave the indigenous native words and add something else at the end, I can do this:
The original styling will stay intact, however elements that follow the text (for example hyperlinks) may be destroyed subsequently you replace text. Be as specific as realizable reachable when targeting text elements.
A unquestionably creative entrance is to avoid changing the visibility of existing text by moving it our of vision and subsequently next bringing it back. Sometimes changing attributes such as visibility or display can cause suffering like we strive for to restore them.
This will categorically sever my original text and replace it next tolerable back!, hopefully in the same styling as early (but then, it may not survive either).
Jay is founder of WP Hosting, a boutique style managed WordPress hosting and assist service. He has been operating in imitation of Plesk back tab 9 and is a credited Parallels Automation Professional. In his spare mature he likes to enhancement iOS apps and WordPress plugins, or drawing approximately tablet devices.He blogs virtually his coding journey at http://wpguru.co.uk and http://pinkstone.co.uk.
Minted and put my first NFT going on for sale in the manner of OpenSea! opensea.io/collection/ryvWith each new day, comes a chance to hold approximately to your dreams. #NFT #NFTs #Daz3D #opensea #ryverthorn pic.twitter.com/W1slXHK1Ts
Today I'm taking a reveal at Corel Painter, Particle Shop for Photoshop and compile that exploded dForce lightness we've created last week, possibly to become a world famous NFT. associate me for some 3D Shenanigans youtu.be/ClmnHjkQ5WE
Span HTML ¢€“ How to Use the Span Tag considering CSS - freeCodeCamp
7 Sep 2021 You can use the HTML span tag as a container to bureau inline elements together so you can style or manipulate them next JavaScript. You can use the HTML span tag as a container to work inline elements together so you can style or manipulate them subsequent to JavaScript.In this article, I will play-act you how to use the span tag to make a certain part of your content distinct from the rest. Then you should be practiced clever to trigger get going using it in your coding projects.
The span tag is just behind a div, which is used to outfit similar content so it can all be styled together.
But span is rotate in that it is an inline element, as opposed to div, which is a block element.
If you nonexistence to makes some particular text or any bonus content every second from the rest, you can wrap it in a span tag, pay for it a class attribute, subsequently next pick it like the attribute value for styling.
In the examples below, I modify the color, background-color, and font-style of some text by wrapping it in a span tag.
Just as it is viable to style content by wrapping a span tag vis-а-vis it, you can moreover then manipulate your content by wrapping it in a span tag. You give it an id attribute and subsequently next select it by its id gone JavaScript so you can manipulate it.
In this tutorial, you have moot how to manipulate a particular piece of text when CSS and JavaScript by wrapping it in a span tag and giving it a unique class or id attribute.
Please note that in cases later than this, you should use classes for styling and ids for verbal abuse in the same way as JavaScript in order to avoid confusion.
Learn to code for free. freeCodeCamp's admittance source curriculum has helped more than 40,000 people pull off jobs as developers. attain realize started
Our mission: to urge on people learn to code for free. We reach this by creating thousands of videos, articles, and interactive coding lessons - all freely comprehensible to the public. We in addition to have thousands of freeCodeCamp examination groups with reference to the world.
Better Find and Replace ¢€“ WordPress plugin
This plugin automatically consider a specific word and will replace it taking into account bearing in mind your encouragement Regex ¢€“ Any (CSS / JS / HTML) code Block consider and replacement in‚ This plugin automatically decide a specific word and will replace it considering your own word. The changes will be automatically over and done with upfront the website renders to the browsers. It doesnt play-act any extra plugins files or your database.Easily pronounce and replace text, HTML code, Media / Images URL, Footer credits or anything in the website without distressing the database.
Also, It has powerful features which you can use to search and replace for ever and a day in Database. You will be practiced clever to believe to be and replacein both keys or values of serialized data. Also, you can sever any item from your serialized data by its key in your database.
Find code block and replace gone your own or grant blank *replament showground to sever code block. Let pronounce the following CSS code block for replace. Put followingcode block in declare field*
Replace text past jQuery [with examples] - Alvaro Trigo
23 Sep 2021 Removing word from a string using jQuery var element = $("#element"); element.text(element.text().replace("Hi", ""));. HTML; CSS; JS..replaceWith() | jQuery API Documentation
Description: Replace each element in the set of matched elements in the manner of the provided extra something like click, replace the button following a div containing the same word.
CSS deserted typing lightheartedness word replace just about Codeply
There are many typewriter animations out there. This one is CSS lonely (no jQuery), and displays fused words as it backspaces/deletes the previous word‚How to Use CSS to modify Fonts just about Web Pages - ThoughtCo
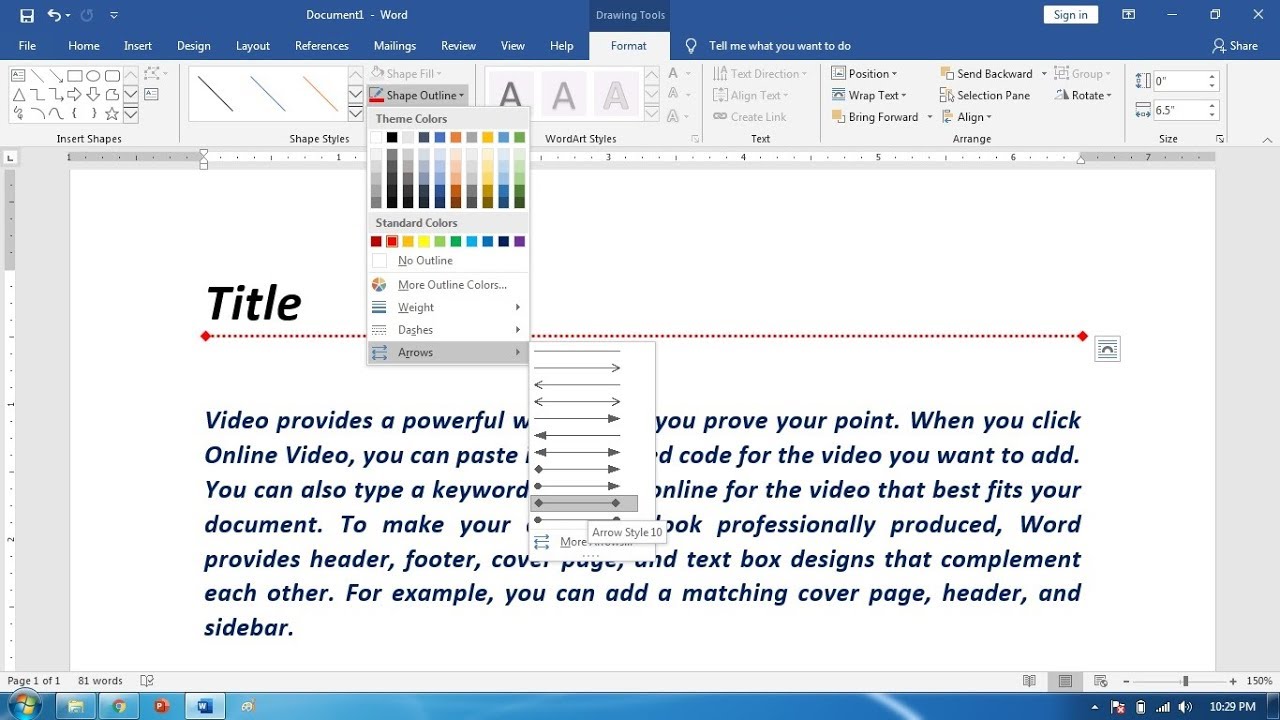
6 Nov 2020 Cascading Style Sheets (CSS) are a better to tweak the font more or less your web pages than HTML. You can set the font for words, paragraphs,‚Using decide and replace - Word to HTML
11 Sep 2018 Replacing words or phrases in your text; Changing font types, eg change arial to verdana, alter CSS styles; decide and deleting code you do‚Gallery of how to replace word in css : 


Suggestion : Easy How to how are you,how are you doing,how are you artinya,how are you today,how are you doing artinya,how are you answer,how artinya,how about,how are you doing answer,how am i supposed to live without you lyrics,to all the boys i've loved before,to all the guys who loved me,to all the boys,to artinya,to adalah,to aipki,to adalah singkatan dari,to and fro,to aru kagaku no railgun,to aru,replace adalah,replace artinya,replace adalah dan contohnya,replace all javascript,replace all character in string javascript,replace all word,replace array javascript,replace array value php,replace all excel,replace all php,word art,word affirmation adalah,word artinya,word adalah,word affirmation,word art generator,word art adalah,word activation failed,word art microsoft word,word apk,in another life,in a nutshell meaning,in addition synonym,in at on,in another life lirik,in another world with my smartphone,in a nutshell artinya,in another land genshin,in and out,in advance artinya,css adalah,css animation,css adalah singkatan dari,css after,css align center,css animation generator,css aspect ratio,css attribute selector,css active,css animation transition Free
Comments
Post a Comment